The 12 Best Bootstrap Editors & Builders for Developers in 2022

Web Design & Development
Launched a decade ago, Bootstrap has rapidly grown into one of the most popular responsive front-end frameworks for web developers and designers. With a great library of ready-to-use components, add-ons, and plugins, it helps web development experts to boost their productivity.
Many Bootstrap tools and resources are available on the web to help coders speed up their development process. Listed here are the twelve best Bootstrap editors and builders that you can use to customize the framework according to your specific project needs. While most of them are free, some are paid. So, let’s get familiar with them one by one!
In This Article:
- What Are Bootstrap Editors & Builders?
- Why Use Bootstrap Editors & Builders?
- Top 12 Best Bootstrap Editors & Builders of 2022
- Conclusion
What Are Bootstrap Editors & Builders?
Bootstrap has already been designed to simplify custom responsive website development. But wouldn’t it be better if you don’t have to write out all that code by hand? Wouldn’t it speed up the development process if you could select the Bootstrap components of your choice and drag them onto your canvas?
And, this is where Bootstrap editors and builders come in handy!
Bootstrap editors and builders are tools designed to help web developers build responsive layouts and designs without writing too much actual code. All you need just to assemble the blocks, sections, and elements, and a Bootstrap editor or builder will transform your design into the code. Thus, Bootstrap editors and builders are the easiest and fastest way to prototype, test, and build fully-responsive websites and applications.
Why Use Bootstrap Editors & Builders?
If you’re not familiar with Bootstrap editors and builders, you would probably be wondering why you should use them. Well, Bootstrap editors and builders are pretty easy to use. So, instead of writing custom HTML and CSS code from scratch to build your website, you can leverage the power of a Bootstrap editor or builder to make the creation process easier. However, there are many other reasons why expert web developers love to use Bootstrap editors for their projects:
#Responsiveness:-
Using Bootstrap editors and builders saves you from the hassle of making your website responsive through coding. Making use of Bootstrap editors and builders, you can create full-responsive websites and applications in no time.
#Development Speed:-
Most of the Bootstrap editors and builders are equipped with several handy features. The most common ones include a drag and drop functionality that allows you to easily select the components you need and a live preview to let you modify the elements in canvas and observe the changes simultaneously. Altogether, you don’t have to create your website from scratch, saving you a lot of time and effort.
#Cross Browser Compatibility:-
One of the fascinating aspects of Bootstrap editors and builders is that it allows developers to run and preview their code from any modern internet browser. Consequently, websites and web applications built with these tools are fully compatible with the latest versions of major browsers, including Chrome, Firefox, Safari, Opera, Edge, and Internet Explorer. This gives a lot of relief to developers!
Top 12 Best Bootstrap Editors & Builders of 2022
There are many free and premium Bootstrap editors and builders out there in the market to help you build fully responsive and cross-browser compatible websites in no time. Listed below are the best ones to streamline your dream project.
1.Layoutit

Layoutit is a lightweight and easy-to-use interface builder that lets you create prototypes using Bootstrap. You can easily add components like Navbar, Buttons, and Forms to your design using drag & drop functionality. As well, it produces high-quality, valid HTML5 code that you can customize according to your needs.
With Layoutit, you can start from scratch or use a base template to save time and effort. Thus, it makes custom front-end development a whole lot easier. And the best thing? You can easily integrate it with any programming language, and you don’t need to be an expert in HTML5, CSS3, or JavaScript to use it.
Price: Free
2.Codeply

Codeply is a highly responsive design playground and front-end editor that lets you rapidly design and build interfaces for Bootstrap. With this tool, it’s pretty easy to edit CSS, HTML, and JavaScript code. Additionally, you can integrate it with several other popular plugins, frameworks, and micro-libraries, including Foundation, Materialize, Skeleton, UIkit, and so on.
You can also take advantage of its code repository to grab snippets, templates, and examples. It also has an active collaborative community for web developers, which helps you discover, share and showcase your Bootstrap code and snippets. So head to Codeply now and start building fully responsive websites with the Bootstrap version of your choice.
Price: Free
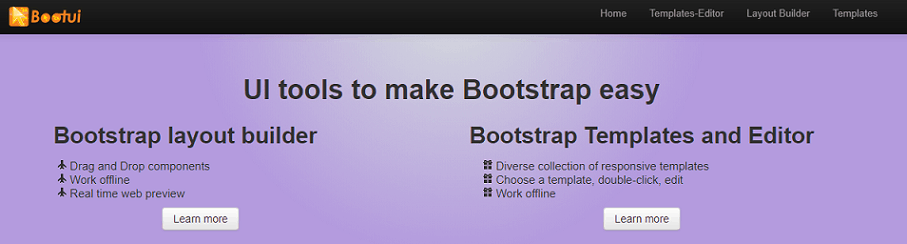
3.Bootui

Bootui is a visual editor that allows you to edit Bootstrap templates without any HTML or CSS knowledge. Using it, you can edit a template in three simple steps: select a template for your webpage, double click to edit your content, and publish your changes. It has free updates, also works offline, and features a diverse collection of 24 responsive templates.
If you want a specific bootstrap template, simply send the layout of your web page to the BootUI team, and they will create a responsive design according to your requirements at no extra cost. Altogether, Bootui makes custom bootstrap development much easier for web developers.
Price: Free trial and $49.95 to purchase.
4.Bootstrap Magic

Bootstrap Magic, made with Angular, is a powerful Bootstrap editor through which you can create your own themes easily and quickly. In addition, you can see the Live Preview of all the changes you’ve made while crafting your theme. It supports LESS and its functions and comes with handy tools like smart typeahead, variable importer, and color picker.
Using it, you can customize the framework according to your own style. After creating or customizing your theme, you can also download your personalized CSS and minified LESS variables. It’s a beautifully color-coded editor, so don’t make a delay to play with this fantastic tool.
Price: Free
5.Style Bootstrap

Style Bootstrap is a web-based Bootstrap editor through which you can create unique web designs by customizing the look and feel of the framework. With this utility, you can customize different types of elements, including buttons, typography, forms, body style, navigation, alerts, and more.
After you’ve finished editing, it allows you to download the customized CSS file. Best of all, it works with all versions of Bootstrap!
Price: Free
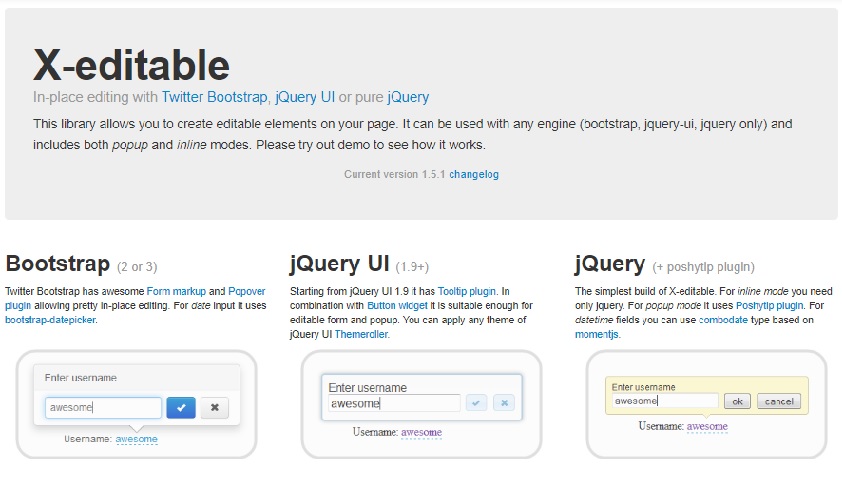
6.X-Editable

X-Editable is a library that offers inline editing with any engine, including Twitter Bootstrap, jQuery UI, and pure jQuery. It lets you create elements on your page, which are easily editable, including inline and popup modes.
It comes packed with many features, including live events, keyboard support, client-side and server-side validation, customizable container placement, and toggle by click, dblclick, or manually. Additionally, it is more convenient on small forms and provides faster development, a simple backend script for data updates, and easy adding/removing fields.
Price: Free
7.Pingendo

Pingendo is a simple desktop application that allows you to create mockups and prototypes with the Twitter Bootstrap framework. With this Bootstrap editor, it’s effortless to create your own design from the ground up. Also, it offers a collection of ready-to-use layouts that you can use as a base for your project.
To start your project, you’re required to choose a layout from their collection, drag elements into position, customize or resize them and insert your own content. In addition, it also lets you edit CSS rules through the Snippets CSS panel. Finally, it comes with a DOM-tree editor to insert new elements and edit their properties and/or styles.
Price: Free
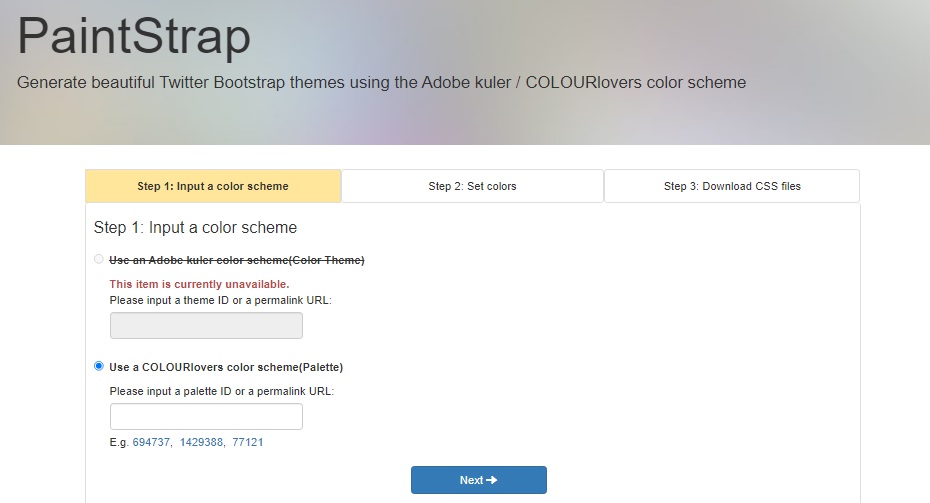
8.PaintStrap

PaintStrap lets you create beautiful Bootstrap themes using the COLOURLovers color scheme. To start, you’ve to input either the color scheme permalink URL or theme ID and then set the colors for related elements like buttons, navigation, text, links, and background, etc.
Once you’re done, you can download the generated CSS files one by one or as a theme. It is effortless to install and allows you to paint Bootstrap in great color schemes. Furthermore, you can share your created theme in PaintStrap Gallery and download the themes created by other users.
Price: Free
9.Bootstrap Studio

Bootstrap Studio is actually a powerful desktop app for designing and prototyping highly responsive websites using the Bootstrap framework. Packed with numerous built-in components that you can drag and drop to create everything from a prototype to a fully responsive website or app, this tool features a beautiful and powerful interface that exports clean and semantic HTML.
Supporting Bootstrap 5, 4, and 3, Bootstrap Studio is a revolutionary builder with several responsive templates. Each one consists of multiple pages and widgets that you can pick and match to create a perfect website. It also has a powerful feature called Preview, using which you can test your design in multiple browsers and devices and make real-time changes accordingly.
Price: Starting from $29.
10.Bootstrap Build

Bootstrap.build is a web-based builder packed with hundreds of ready-to-go themes and templates that you can fork for further customization. You can either start from scratch or reuse free featured designs. Additionally, the builder also features many advanced theming capabilities, such as color picker, variable search, Live Preview, size adjuster, and more.
With Bootstrap.build, you can skip hours of setup to build a custom responsive website with the framework. There are 500+ Bootstrap variables to choose from, which you can find under a specific category or via search. In addition, the tool leverages the power of the modern CSS preprocessor to create beautiful themes, and you can export a maintainable SASS file with your custom code and variables. You can even save your work in the cloud!
Price: Free
11.BootEditor

BootEditor is a desktop-based software that can tailor the Bootstrap framework according to your project requirements in just three steps: style in the editor, export CSS, and apply to your website. Also, it works offline, offers live Bootstrap customization, and even if you’re not familiar with coding, you can easily customize all design elements to your satisfaction.
The BootEditor uses all the components of the framework at the base, and you’ll be able to see your changes in real-time. Once the editing is done, it saves your beautiful CSS in its proprietary .bedt format so that you can use it any time in the future for further modifications.
Price: Free
12.Shuffle

Shuffle is a simple, intuitive drag & drop online editor for busy developers with hundreds of ready-made UI components. Using it, you can speed up your development process in just three steps: drag and drop, customize, and improve the design in the IDE of your choice!
Moreover, to help you work effectively, this Bootstrap editor offers hundreds of UI components grouped into 20 most frequently used categories and more than 500 Bootstrap variables in thematically related categories. Other key features include downloadable source files, shareable preview, live editing, and no external dependencies.
Price: $24 monthly and $99 annually
Conclusion:-
Bootstrap editors and builders are undoubtedly a great way to design websites and applications quickly. Every tool listed here comes with its own unique feature set, but which one you choose depends on your specific project requirements. So pick the one that suits you best and get the desired results for your next project with utmost ease.


